Let's talk about changing the attributes of lists for example we want ordered lists to start with Alphabet.
Or if you want to change un-ordered lit type from bullets to any other style.

As you can see in the Output ordered lists are in alphabetic order and un-ordered lists are followed by circles.
you can even set it's style to "None" it will not show any style just try it and replace circle with none.
Some of you may know about the term nested lists. It means listing a list within a list.
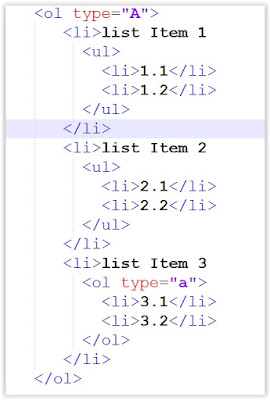
here is an example:
OUTPUT OF THE CODE
As you can see in the output above we created a list and listed 2, 2 items with in every item of the list.
It looks a little messy but let me explain step by step.
1st of all create a simple list with 1 list item like this.
<ul><li>List Item 1</li>
</ul>
No we have a simple. we want to list another list within the list to do so you need to start a new list
in the <li></li> tags like this.

OUTPUT OF THE CODE

I hope now you get the idea of nesting lists. you can nest infinite numbers of lists like list within a list which is already a part of another list and so on as shown in the output above..
If you have any questions regarding this tutorials ask us.
Remember practice is required so practice a lot in your own way.